Webサイトを公開する方法【HPをサーバーにアップロードする】

※このページには広告・プロモーションが含まれており、リンクにはアフィリエイトリンクが含まれています。
※一応アフィリエイトリンクを貼っていますが、僕が実際に長年愛用しているサーバーなのでアフィリエイトに関係なくおすすめです。
このページでは、HPなどのWebサイトを公開する方法を解説しています。
Webサイトは作るだけでは意味がなく、インターネット上に公開して初めて意味があるので、ぜひ一緒にやってみてください。ちなみに簡単です。
✅ 具体的な手順は以下の通り。
- 【STEP1】サーバーをGETする
- 【STEP2】ドメイン(URL)をGETする
- 【STEP3】サーバーにドメインを登録する
- 【STEP4】サーバーにHPをアップロードする
【STEP1】サーバーをGETする

Webサイトを公開するには、サーバーが必要です。
サーバーが必要といっても、自分で機器を用意する必要はありません。
レンタルサーバーという便利なサービスがあるのでこちらを利用しましょう。
僕は、Xserver(エックスサーバー)![]() というレンタルサーバーを長年愛用しています。
というレンタルサーバーを長年愛用しています。
いま皆さんが見ているこのサイトも実はエックスサーバーを使って公開しているんですよね。
Web制作をしていくならサーバーは必須です。
レンタルサーバーは少額ですが、コストがかかります。
少額でもコストがかかるのは少し嫌ですよね。
ですが、Web制作を行なっていくならサーバーは必ず必要となります。
これはWeb制作の目的が本業でも副業でも趣味でも同様です。
✅ サーバーの用途の例
- 自分のHPやブログ、ポートフォリオサイトを公開する
- 案件を受注した際、納品前にテストアップしてクライアントに確認してもらう
- 自分で作ったサイトがWeb上で問題なく見れるかチェックする
- 自分の作ったサイトがスマホやタブレットでも見れるかチェックする
自分が作ったサイトを人に見せれる状態にできないなら、当然仕事にならないですよね。
ポートフォリオサイトとは、自分の作品集・実績集みたいなサイトです。
これがないと自分の能力を証明できず、仕事を受注するのが難しいので絶対作りましょう。
あとは仕事用のメールアドレスを取得したりすることもできます。
Gmailなどのフリーメールを使うこともできますが、フリーメールはプライベートや迷惑メールなどで使われすぎていてビジネス的には少し信頼されにくいです。
あと、せっかくWebサイトを作れるようになったのなら、世の中に公開した方が楽しいし、さらに学ぶモチベーションにもなります。(実体験)
レンタルサーバーの使用料はいくらかかるの?
一般的には月額1,000円くらいです。また年払いなど、まとめて支払うと少し安くなります。
僕が愛用しているエックスサーバーも月額990円〜だったはずです。
別に他のレンタルサーバーを使いたかったら違うのでもOKです。
好きなサーバーを選んでください。。
僕がエックスサーバーを使っている理由は、「安定性・速度・使いやすさ」など安いのに高水準だからです。
エックスサーバーを使う手順
少し話が逸れてしましましたが、エックスサーバーを使う手順を解説します。
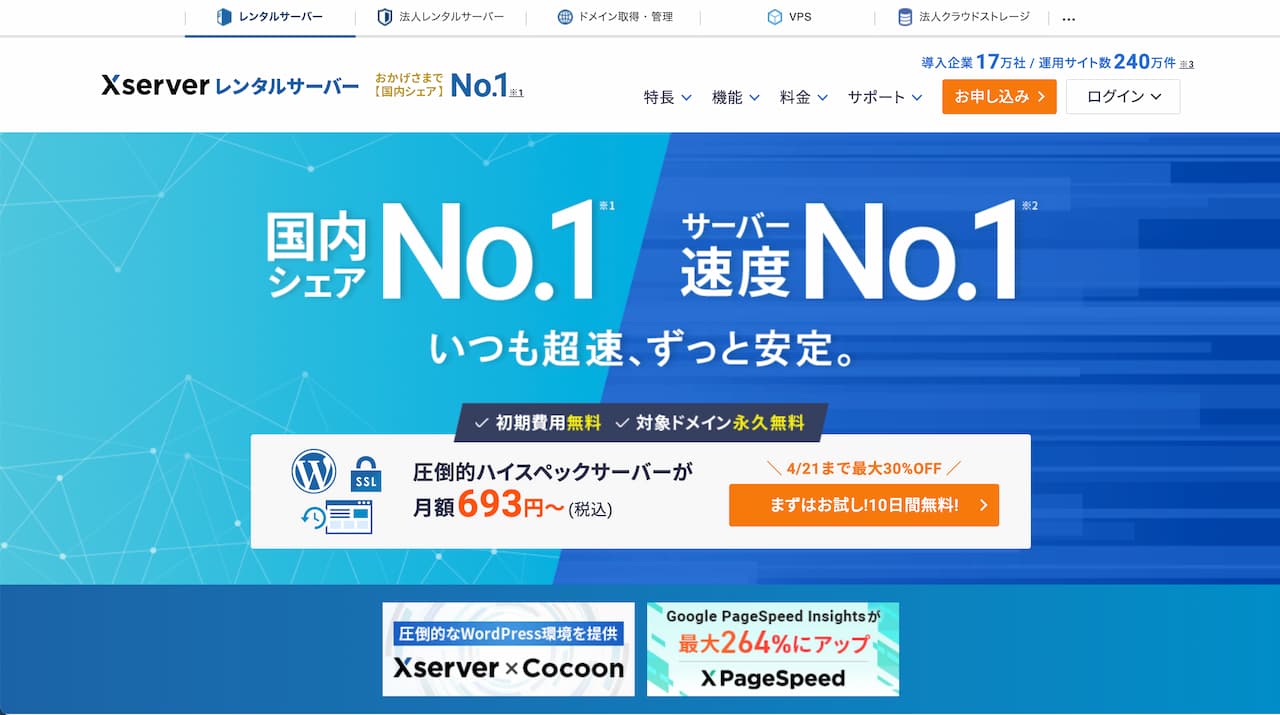
✅ まずはエックスサーバーの公式サイトを開いてください。
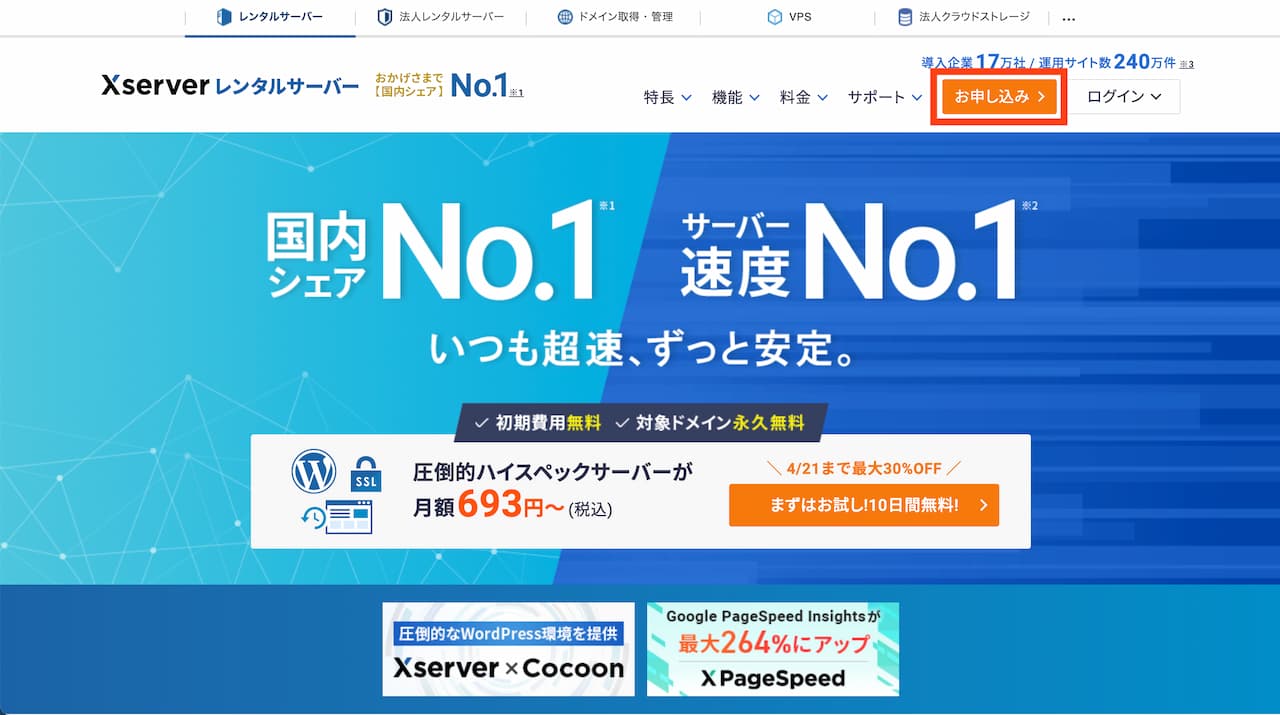
🔽 公式サイトを開けたら、【お申し込み】ボタンをクリックします。

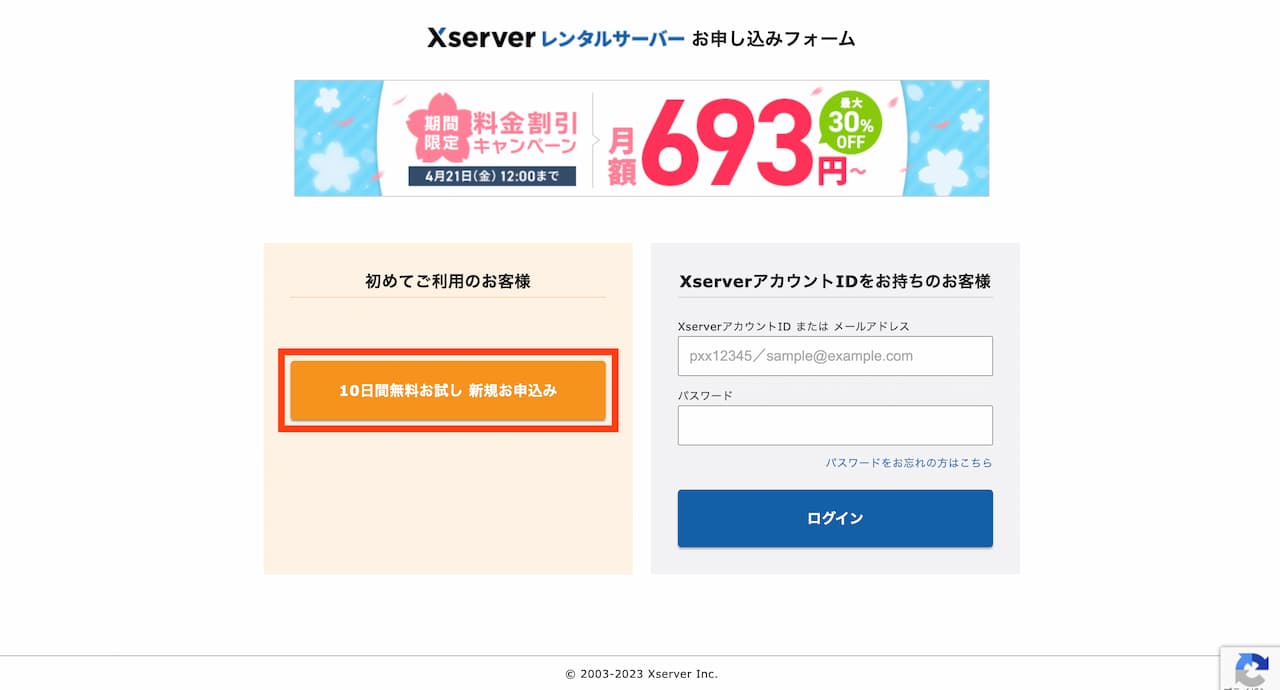
🔽 さらに【新規お申し込みボタン】から進みます。

申し込み内容の入力画面になりました。

🔽 下記の内容を入力して進んでください。
- サーバーID:これは初期設定でOKです。管理画面にログイン時に入力するIDとなります。変えたい人は変えてもOK。
- プラン:サーバーの容量の違いです。一番安いスタンダードで十分。僕もスタンダードを使用中です。
- WordPressクイックスタート:ブログの初期設定が自動でできます。今回はスルーしてOK。後からでもできます。
※上のスクリーンショットだとスタンダードプランが693円〜になっていますが、なにやら春のキャンペーン中だったみたいです。通常だと990円〜だった気がしますが、実際誤差なので気にしなくてOK。
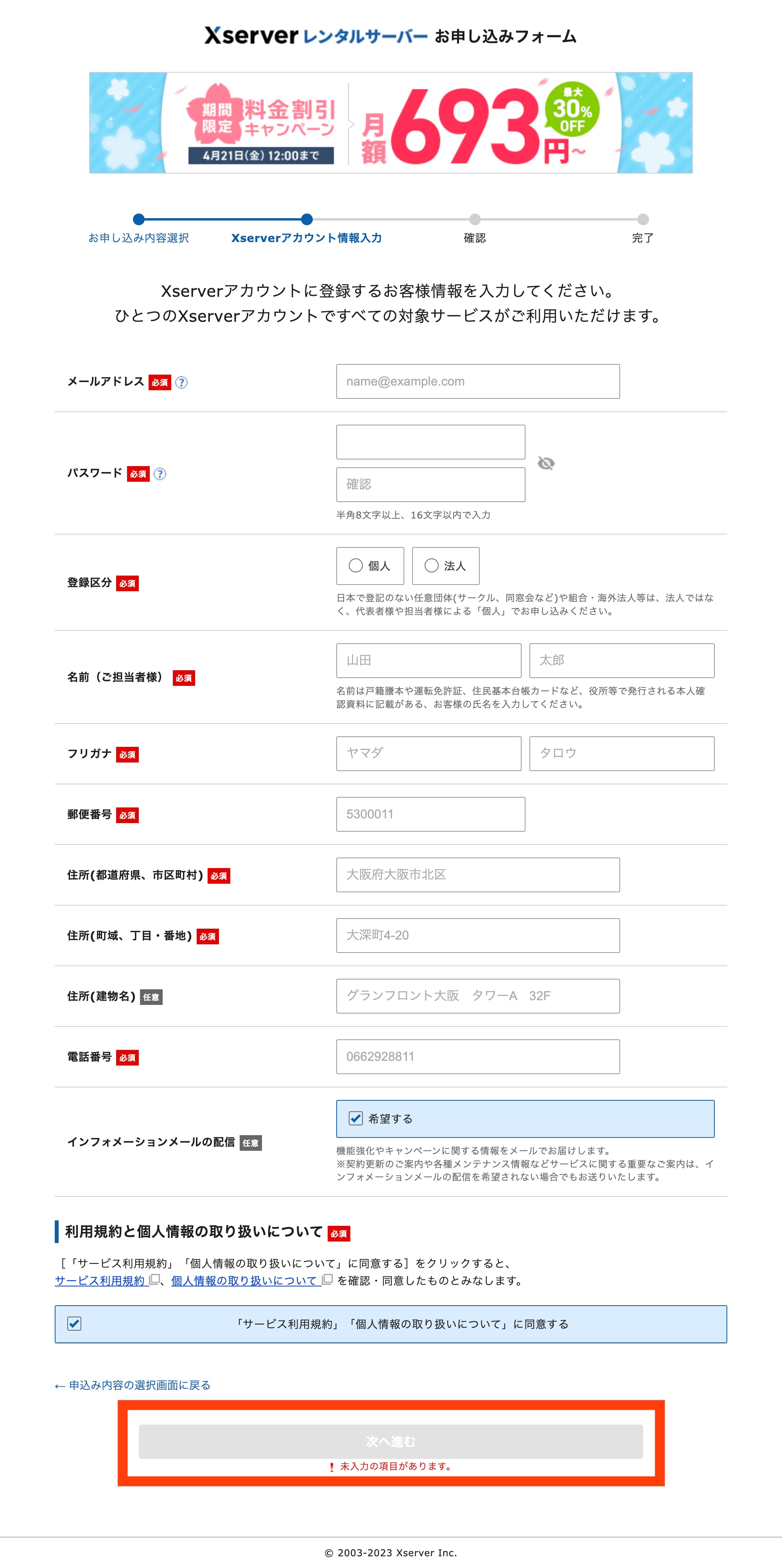
🔽 メールアドレスやら名前やらよくある項目を一通り入力して進んでください。

🔽 ページが切り替わり、入力したメールアドレス宛に「確認コード」が届くので入力して次に進んでください。
すみません。僕はすでにエックスサーバーを既に契約しているので、スクリーンショットなしです。
とはいえ、普通に簡単なので画面の流れに従って進めるはずです。
確認・完了まで進んで登録を完了させてください。
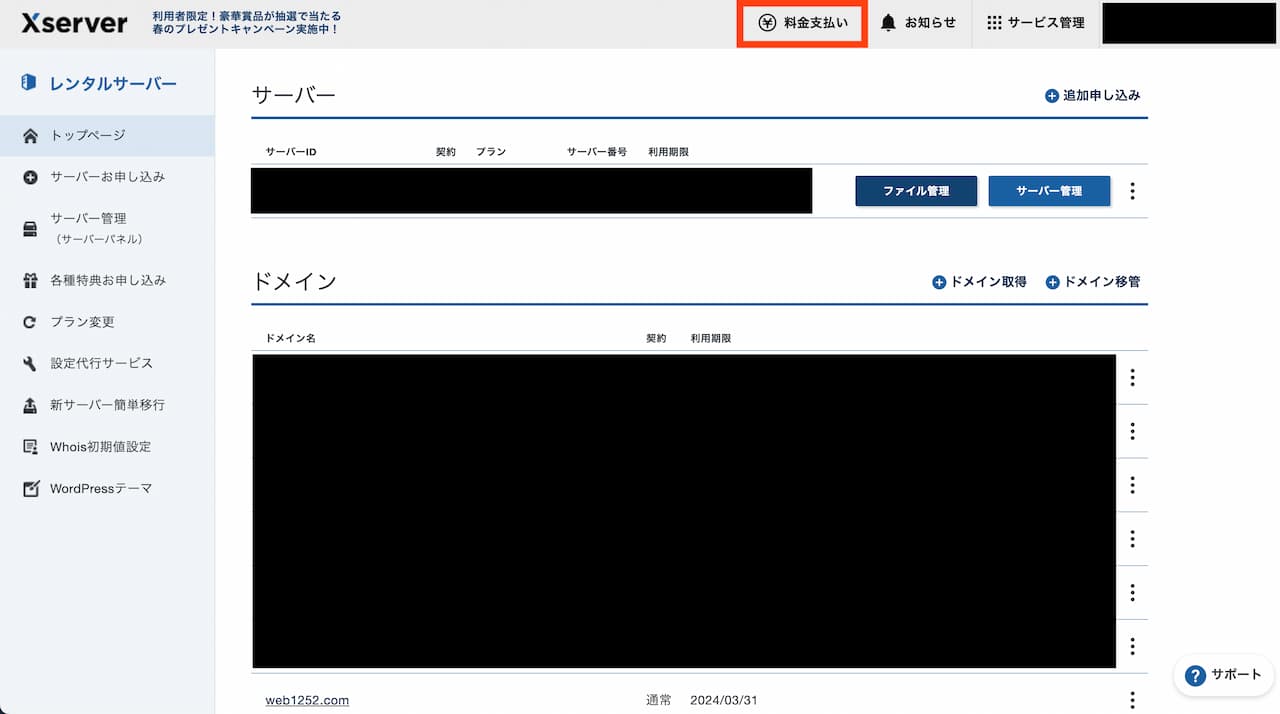
🔽 エックスサーバーの管理画面が表示されるので、【料金支払い】をクリックします。

モザイクだらけですね。もし見えちゃいけない個人情報が出ていたら拡散や保存をせず、TwitterのDMなどでこっそり教えてください。
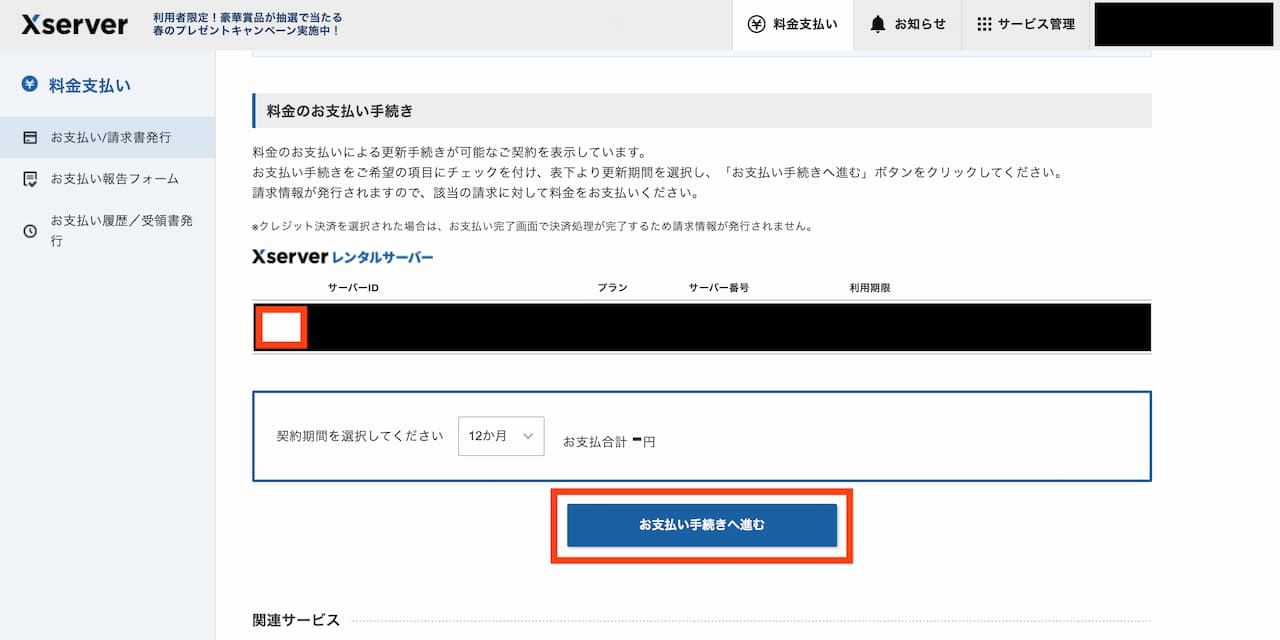
🔽 こんな感じのページになるので、下にスクロールします。

🔽 さっき取得したサーバーIDの横にあるチェックボタンにチェックを入れて、ボタンを押して進みます。

このあとは支払い情報を入力したりするだけなので、画面に沿って進めてください。
サーバーの取得は以上で完了です!簡単ですよね。
【STEP2】ドメイン(URL)を取得する
サーバーを取得してもドメイン(URL)がなければHPを公開することはできません。
なので、次はドメインをGETしましょう。
といっても、さっき用意したエックスサーバーの管理画面でポチポチするだけなので簡単です。
ドメインを取得する手順
🔽 エックスサーバーの管理画面から【ドメイン取得】を押します。

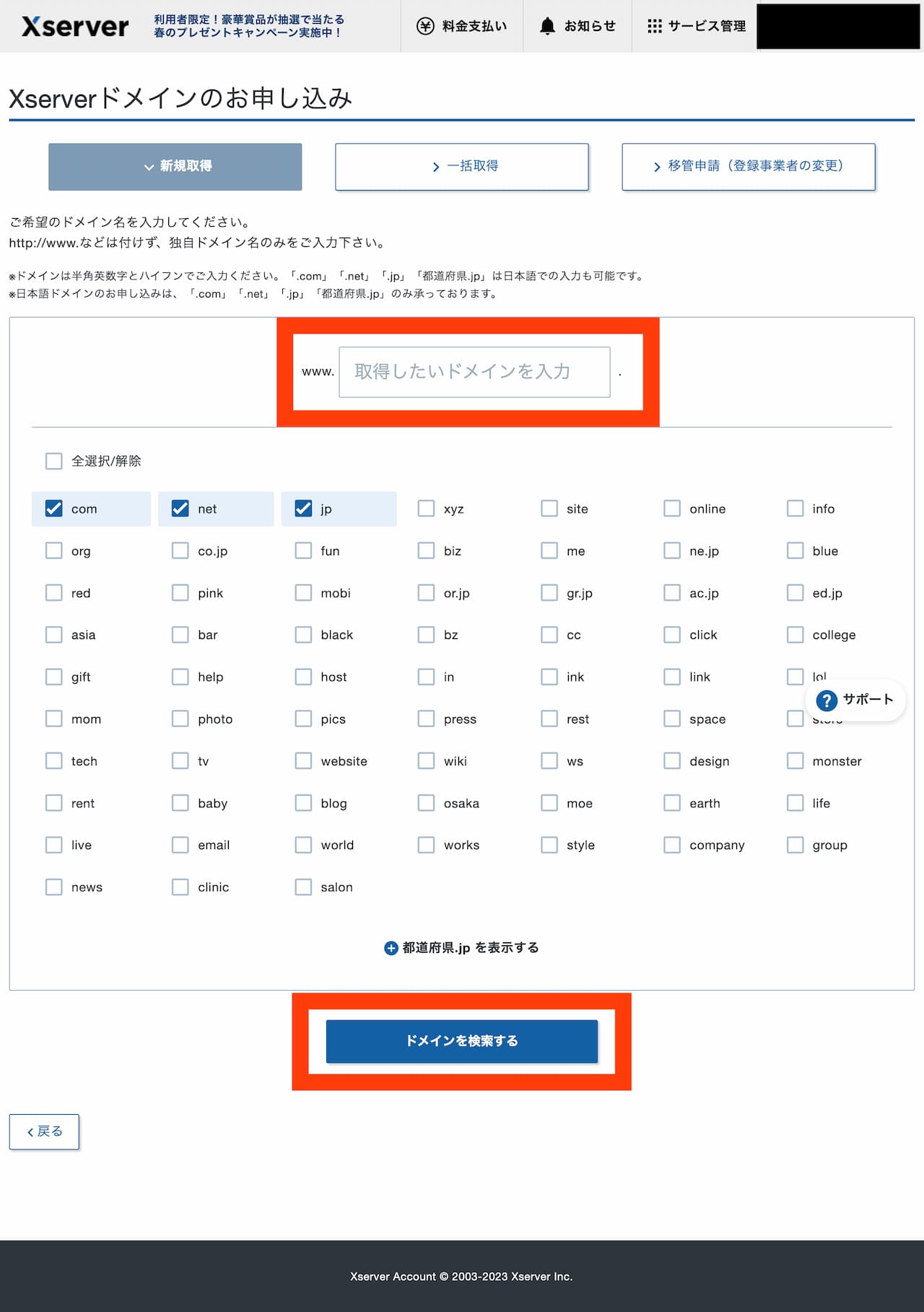
🔽 取得したいURLを入力して【ドメイン検索する】から進みます。

youtube.comなら「youtube」の部分を入力します。
google.comなら「google」です。
先に使われているものは使えないですが、「.com」や「.net」のような後半部分が違えば使うことができます。
ですが、ドット以降が見慣れないものだと怪しく見えてしますので、「.com」などメジャーなものがおすすめです。
ドメインは何個でも作れるので、ドメイン名に迷っても適当に選んで大丈夫です。
後で気に入らなくてもテストアップ用のドメインにすればいいですからね。
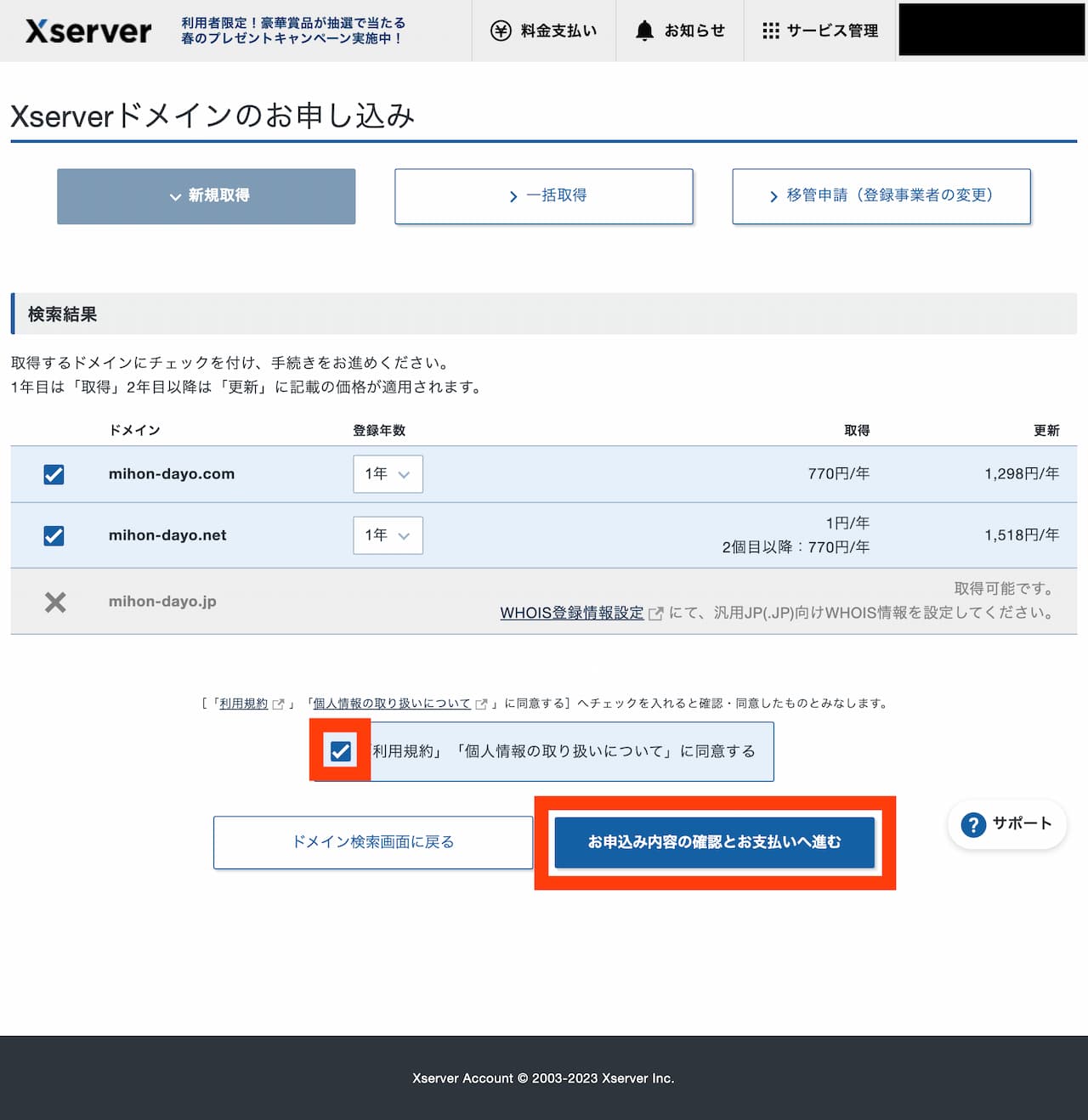
🔽 取得したいドメインを選んで取得します。

スクショでは2つのドメインにチェックが入っていますが、1個でいいですね。
欲しいドメインにだけチェックを入れましょう。
この後はサーバーの時と同様に画面に従って支払い情報を入力するだけです。
【STEP3】サーバーにドメインを登録する
用意したサーバーに取得したドメインを登録すれば、HP公開の前準備は完了です。
こちらもエックスサーバーの管理画面で簡単に行えます。
サーバーにドメインを登録する手順
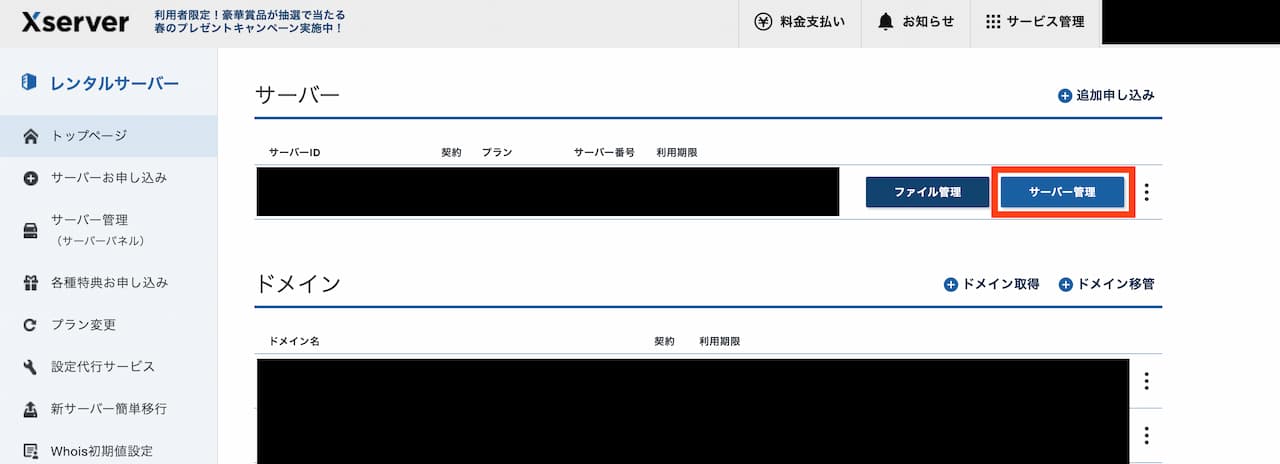
🔽 サーバー管理をクリックして、サーバーパネルを開きます。

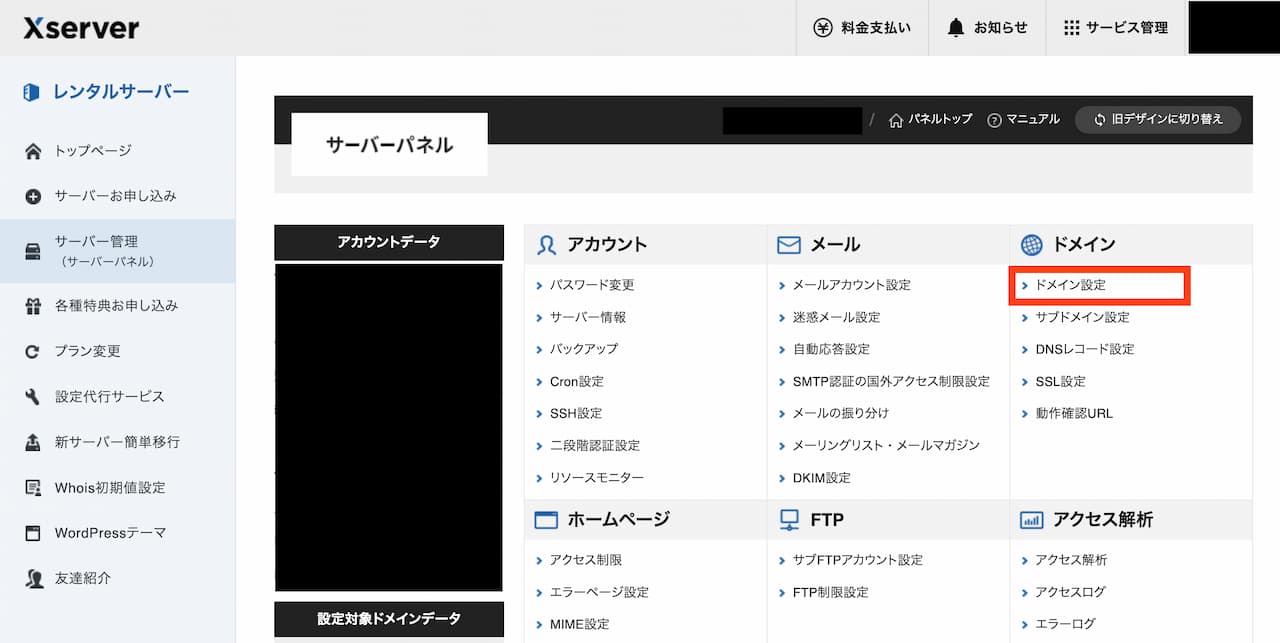
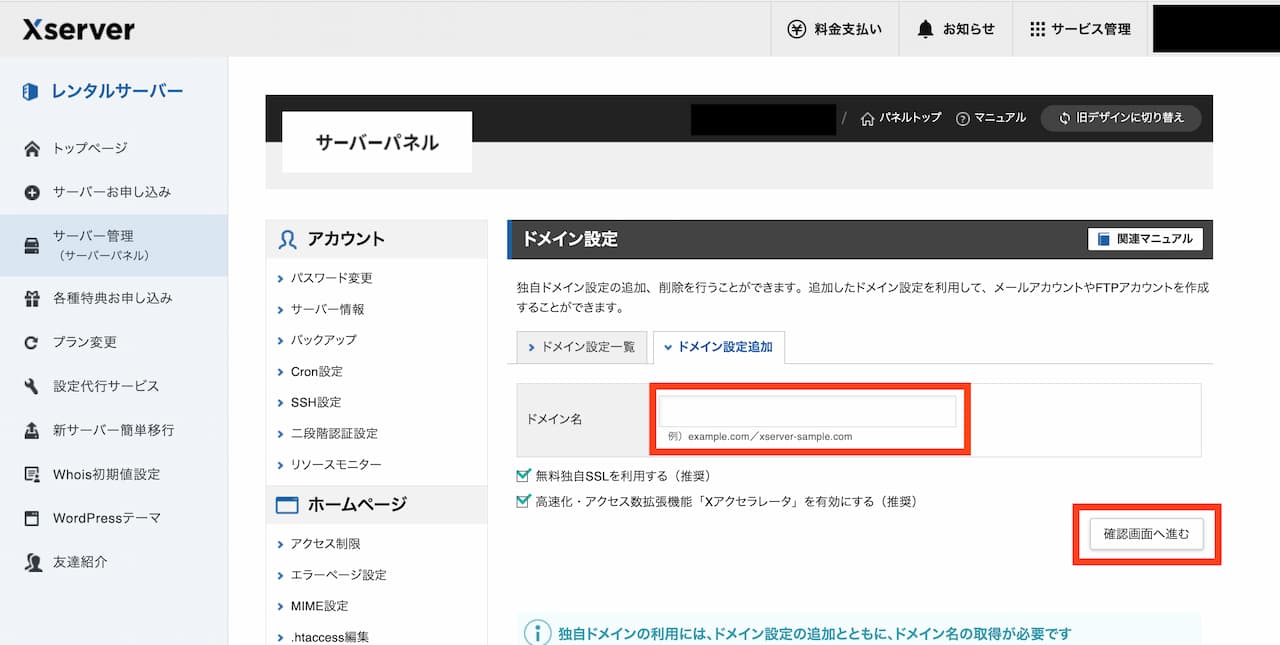
🔽 ドメイン設定を開きます。

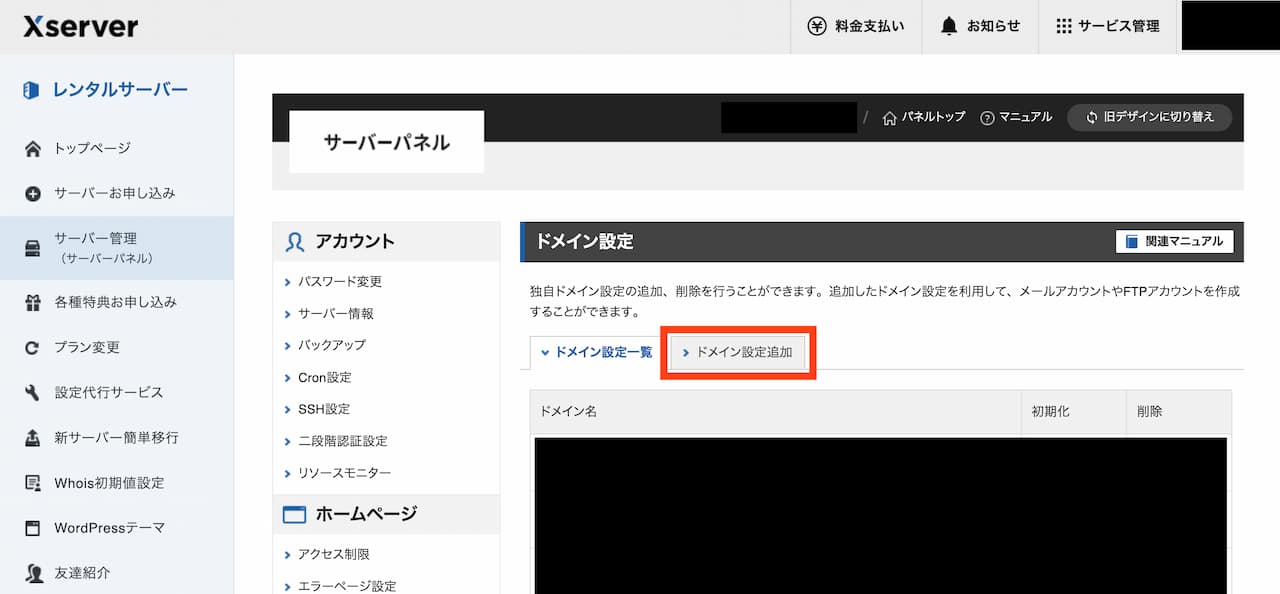
🔽 ドメイン設定追加をクリックします。

🔽 先ほど取得したドメインを入力して進みます。

確認画面が出るので【追加する】ボタンを押してください。
これでサーバーにドメインを登録する作業は完了です。
一瞬でしたね!
【STEP4】サーバーにHPをアップロードする
とうとう本題です。HPをサーバーにアップしましょう。準備は全て整っています。
サーバーにHPをアップする手順
🔽 エックスサーバーの管理画面から【ファイル管理】をクリックします。

🔽 サーバーの中身が見れるので、先ほど登録したドメインをダブルクリックします。

モザイクだらけで訳がわからないですね。すまないと思っている。いや別にすまなくはない。
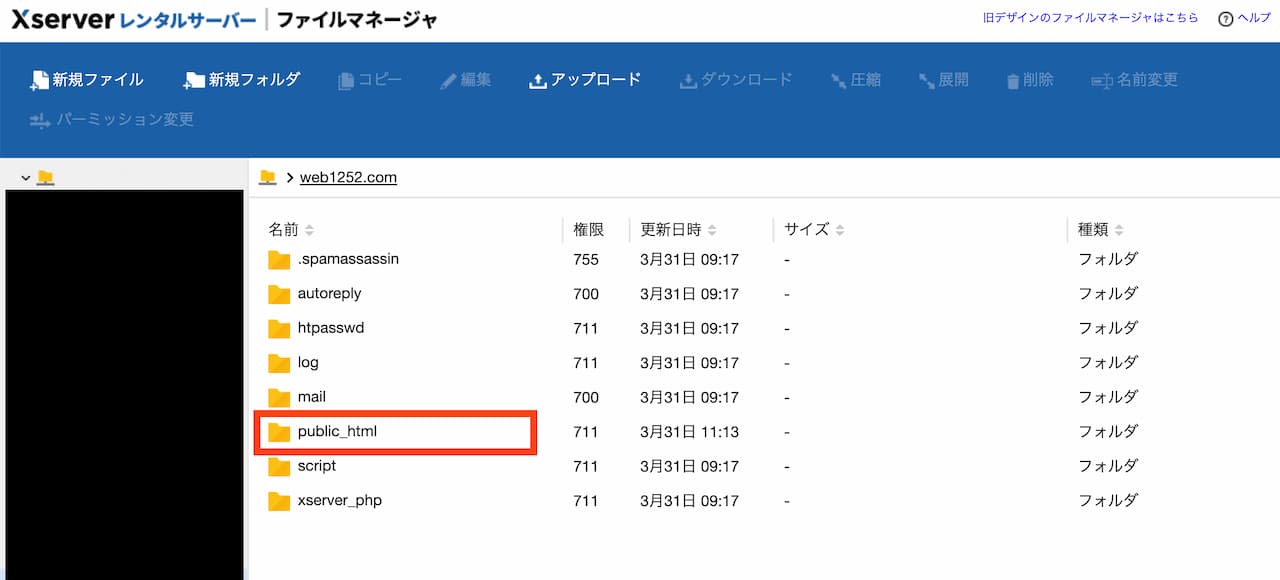
🔽 「public_html」をダブルクリックで開きます。

ちなみに「public_html」はエックスサーバーにおいて、Webサイトのデータを入れる場所です。
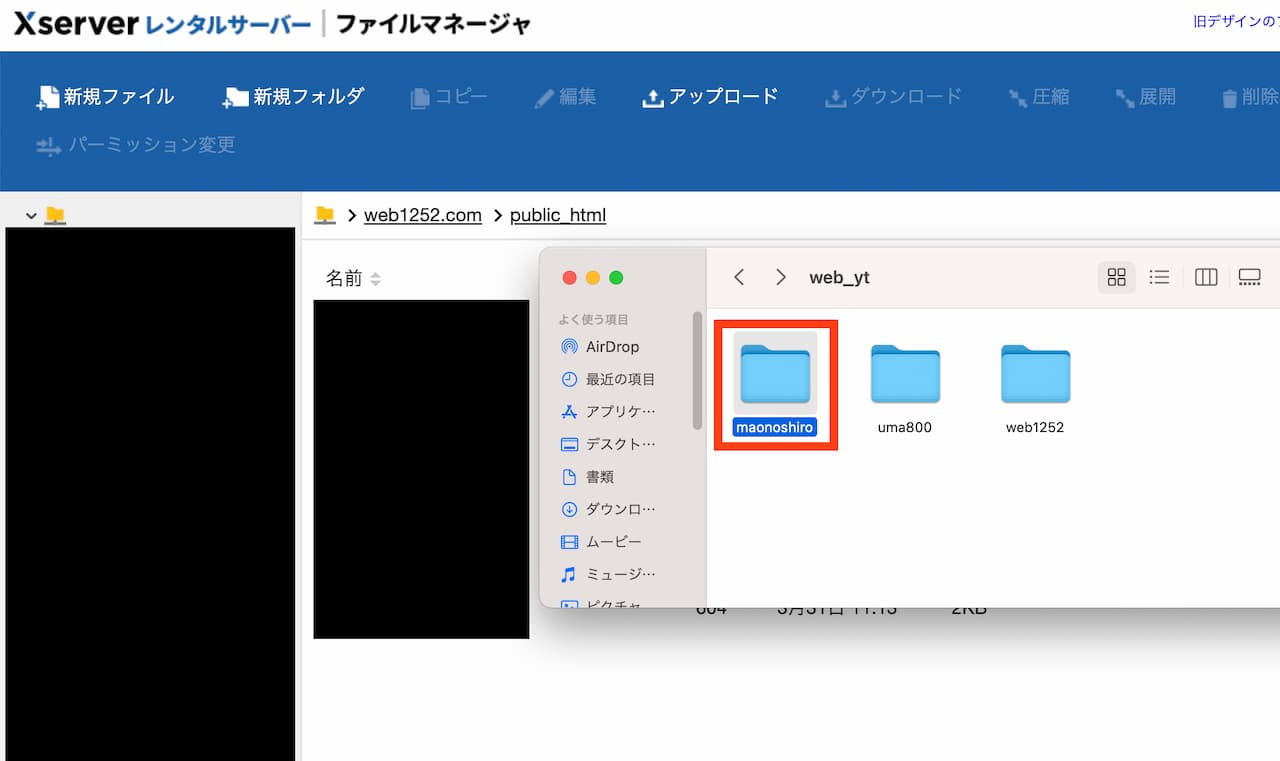
🔽 ここに自分が作ったフォルダをマウスなどでドラッグ&ドロップして入れればアップ完了です!

ちなみに、ここにファイルを入れるとURLは「https:/xxxxx.com/ファイル名」となります。
✅ web1252.comの「public_html」に「maonoshiroフォルダ」を入れると以下のようなイメージです。
- トップページ:https://web1252.com/maonoshiro
- 会社概要:https://web1252.com/maonoshiro/company.html
- 事業内容:https://web1252.com/maonoshiro/service.html
- お問い合わせ:https://web1252.com/maonoshiro/contact.html
トップページはindex.htmlが省略されているだけです。
✅ web1252.comの「public_html」に「maonoshiroフォルダ内のindex.htmlなどの各ファイル」を直接入れると以下のようなイメージになります。
- トップページ:https://web1252.com/
- 会社概要:https://web1252.com/company.html
- 事業内容:https://web1252.com/service.html
- お問い合わせ:https://web1252.com/contact.html
YouTubeの方でもこれからたくさんWebサイトを作っていくので、前者のURL構造で入れておくのがおすすめです。
たくさん作って、たくさん公開しよう!(完璧でなくてもOK)
Webサイトを公開する方法は以上です。
慣れればパソコン内のファイル移動と変わらないので、サクサクできると思います。
Webサイトに限らず、何かを作ったらどんどん世の中に公開していくのがおすすめです。
下手でも完璧でなくても全然良くて、世に出すことで自分の成長も早くなる気がします。
サーバーに上げて、SNSで作ったよ!と報告するだけでもモチベーションを保てます!
もしわからないことがあれば、YouTubeのコメントで聞いてくれてOKです。
バイバイ!(グッドラック)